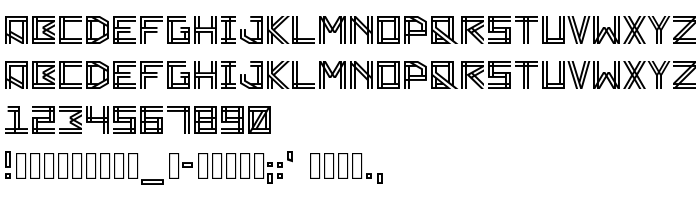
Ezen az oldalon letöltheti Zambajoun a betűtípus verziót Version 1.00, amely a Zambajoun (Regular tracing). Dizájner - Vertigo Design (kapcsolattartáshoz használja a következő címet: http://www.vertigodesign.it/). Letöltés Zambajoun ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: all caps, multilinear. Betű mérete - csak 10 Kb
| Család | Zambajoun |
| Nyomkövetés | Regular |
| Azonosság | 1.00; Zambajoun |
| Teljes név | Zambajoun |
| Verzió | Version 1.00 |
| PostScript név | Zambajoun |
| Méret | 10 Kb |
| Dizájner | Vertigo Design |
| A dizájner URL-je | http://www.vertigodesign.it/ |
| Az engedély leírása | Creative Commons Attribution 3.0 Unported (http://creativecommons.org/licenses/by/3.0/) You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Csatlakoztathatja a betűtípust Zambajoun az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=zambajoun" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=zambajoun);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Zambajoun', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=zambajoun" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zambajoun', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zambajoun!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.