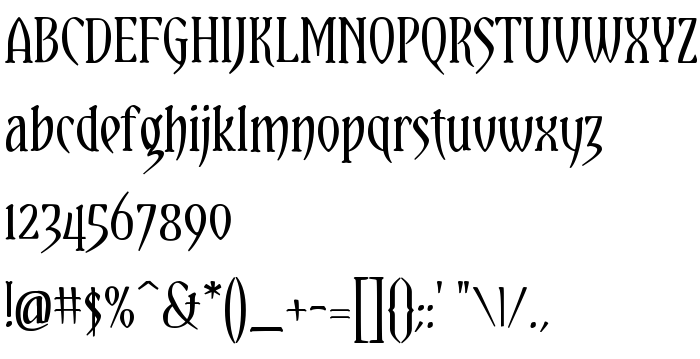
Ezen az oldalon letöltheti Yataghan a betűtípus verziót Altsys Fontographer 4.0 12/7/2001, amely a Yataghan (Regular tracing). Dizájner - Daniel Midgley. Letöltés Yataghan ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: halloween, scary. Betű mérete - csak 38 Kb
| Család | Yataghan |
| Nyomkövetés | Regular |
| Azonosság | Altsys Fontographer 4.0 Yataghan |
| Teljes név | Yataghan |
| Verzió | Altsys Fontographer 4.0 12/7/2001 |
| PostScript név | Yataghan |
| Méret | 38 Kb |
| Dizájner | Daniel Midgley |
| Az engedély leírása | Thanks for downloading the Daniel font! It’s free for you to use for any purpose, commercial or not. You can share this font with anyone, as long as this notice is included. Please do not distribute modified copies. Visit the Page of Fontery http://goodreasonblog.blogspot.com/p/fontery.html Here’s where you can - download more of my fonts - send me an email - report problems or suggestions - express your gratitude in the form of donations to keep the fonts coming. Be sure to let me know if you use one of my fonts in an interesting, creative, or beautiful way. I may feature your work on the blog. This font may not be appropriate for your purposes. It comes with no guarantees of any kind. While I’ve tested this font, and it seems to work well, I accept no responsibility for any unintended consequences of its use. |

Csatlakoztathatja a betűtípust Yataghan az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=yataghan);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Yataghan', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=yataghan" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yataghan', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yataghan!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.