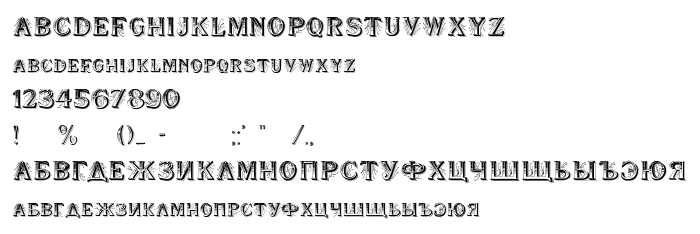
Ezen az oldalon letöltheti Wooden Ship Decorated a betűtípus verziót Version 1.000 2006 initial release, amely a Wooden Ship Decorated (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Wooden-Ship-Decorated. Dizájner - Ivan D Zeifert (kapcsolattartáshoz használja a következő címet: http://www.gliphmaker.com). Letöltés Wooden Ship Decorated ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 323 Kb
| Szerzői jog | Copyright (c) Ivan Zeifert works, 2006. All rights reserved. |
| Család | Wooden Ship Decorated |
| Nyomkövetés | Regular |
| Azonosság | IvanZeifertworks: Wooden Ship Decorated: 2006 |
| Teljes név | Wooden Ship Decorated |
| Verzió | Version 1.000 2006 initial release |
| PostScript név | WoodenShipDecorated |
| Előállító | Wooden-Ship-Decorated |
| Méret | 323 Kb |
| Védjegy | Wooden Ship Decorated is a trademark of Ivan Zeifert works. |
| Dizájner | Ivan D Zeifert |
| A dizájner URL-je | http://www.gliphmaker.com |
| A szolgáltató URL-je | http://www.gliphmaker.com |

Csatlakoztathatja a betűtípust Wooden Ship Decorated az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=wooden-ship-decorated);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Wooden Ship Decorated', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=wooden-ship-decorated" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wooden Ship Decorated', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wooden Ship Decorated!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.