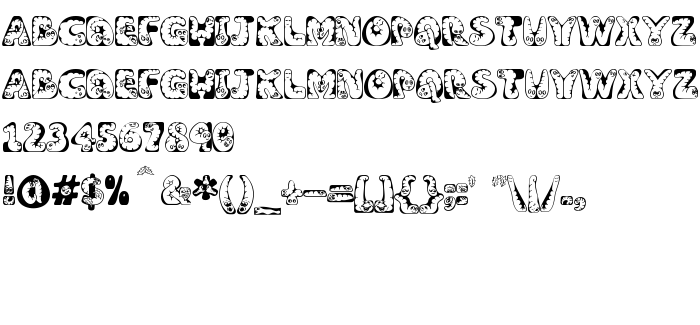
Ezen az oldalon letöltheti Wiggles a betűtípus verziót March 2001: [email protected], amely a Wiggles (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Wiggles. Dizájner - Jessica Slater (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Wiggles ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 249 Kb
| Szerzői jog | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
| Család | Wiggles |
| Nyomkövetés | Regular |
| Azonosság | WIGGLES: 2001 |
| Teljes név | Wiggles |
| Verzió | March 2001: [email protected] |
| PostScript név | Wiggles |
| Előállító | Wiggles |
| Méret | 249 Kb |
| Dizájner | Jessica Slater |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | www.apostrophiclab.com |
| Leírás | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Csatlakoztathatja a betűtípust Wiggles az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=wiggles);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Wiggles', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.