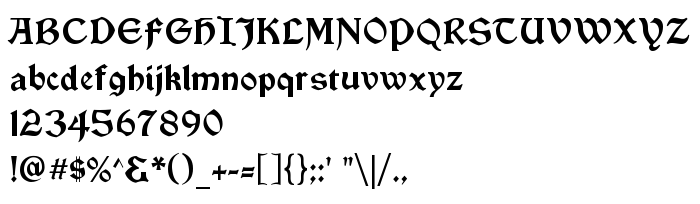
Ezen az oldalon letöltheti Vinque a betűtípus verziót Version 3.000, amely a Vinque (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Vinque. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés Vinque ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: gót betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 60 Kb
| Szerzői jog | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com.Visit my commercial type foundry at www.typodermic.com. This font was updated in 2008 |
| Család | Vinque |
| Nyomkövetés | Regular |
| Azonosság | 3.000;TYPO;Vinque-Regular |
| Teljes név | Vinque |
| Verzió | Version 3.000 |
| PostScript név | Vinque |
| Előállító | Vinque |
| Méret | 60 Kb |
| Védjegy | Vinque is a trademark of Ray Larabie |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.larabiefonts.com |
| Leírás | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Csatlakoztathatja a betűtípust Vinque az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=vinque);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Vinque', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=vinque" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vinque', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vinque!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.