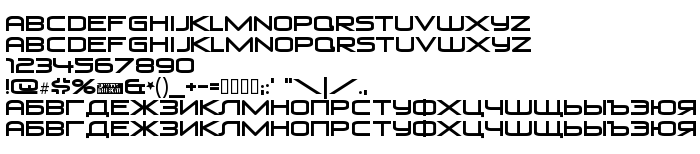
Ezen az oldalon letöltheti Venus Rising Cyrillic a betűtípus verziót Version 2.000 Cyrillic 2004, amely a Venus Rising Cyrillic (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Venus-Rising-Cyrillic. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: www.larabiefonts.com). Letöltés Venus Rising Cyrillic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, dekoratív betűtípusok, ingyenes betűtípusok. Betű mérete - csak 57 Kb
| Szerzői jog | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Család | Venus Rising Cyrillic |
| Nyomkövetés | Regular |
| Azonosság | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Teljes név | Venus Rising Cyrillic |
| Verzió | Version 2.000 Cyrillic 2004 |
| PostScript név | VenusRisingCyrillic |
| Előállító | Venus-Rising-Cyrillic |
| Méret | 57 Kb |
| Védjegy | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Dizájner | Ray Larabie |
| A dizájner URL-je | www.larabiefonts.com |
| A szolgáltató URL-je | www.larabiefonts.com |

Csatlakoztathatja a betűtípust Venus Rising Cyrillic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Venus Rising Cyrillic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.