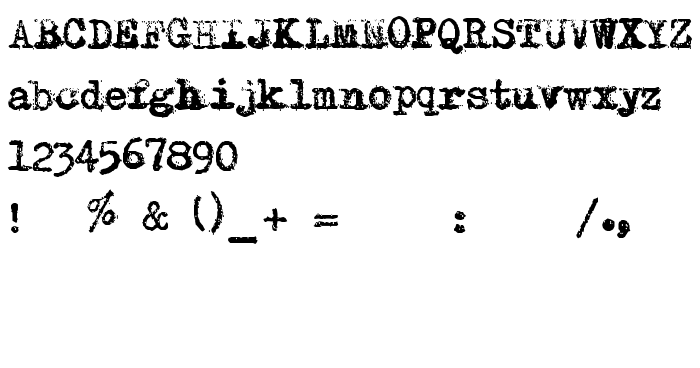
Ezen az oldalon letöltheti Typewriter - Remington RIVIERA a betűtípus verziót 2007; 1.0, A Typewriter release, amely a Typewriter - Remington RIVIERA (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Typewriter---Remington-RIVIERA. Letöltés Typewriter - Remington RIVIERA ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: gépelt kéziratú betűtípusok, latin betűtípusok. Betű mérete - csak 132 Kb
| Szerzői jog | Copyright (c) MR.FISK (Mike Larsson), 2007. All rights reserved. IF YOURE GOING TO USE THE FONT FOR COMMERCIAL THINGS, GO TO - www.FONTORAMA.net, There is a REGISTRATION FEE |
| Család | Typewriter - Remington RIVIERA |
| Nyomkövetés | Regular |
| Azonosság | MR.FISK(MikeLarsson): Typewriter - Remington RIVIERA: 2007 |
| Teljes név | Typewriter - Remington RIVIERA |
| Verzió | 2007; 1.0, A Typewriter release |
| PostScript név | Typewriter-RemingtonRIVIERA |
| Előállító | Typewriter---Remington-RIVIERA |
| Méret | 132 Kb |
| Leírás | Build upon the Typwriter : REMINGTON RIVIERA (SPERRY RAND) |

Csatlakoztathatja a betűtípust Typewriter - Remington RIVIERA az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=typewriter-remington-riviera" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=typewriter-remington-riviera);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Typewriter - Remington RIVIERA', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=typewriter-remington-riviera" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typewriter - Remington RIVIERA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typewriter - Remington RIVIERA!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.