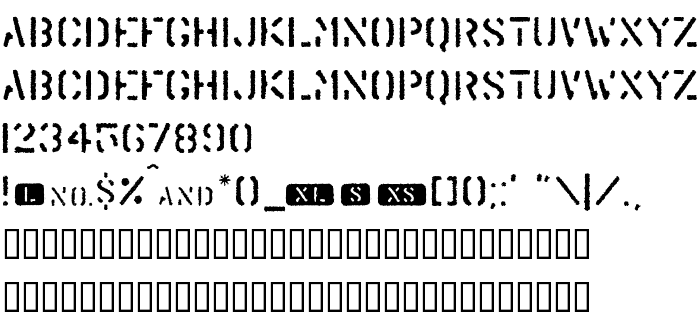
Ezen az oldalon letöltheti Trendy University a betűtípus verziót Macromedia Fontographer 4.1.2 6/1/99, amely a Trendy University (Regular tracing). Dizájner - Font-a-licious Fonts. Letöltés Trendy University ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: collegiate, distressed, grunge. Betű mérete - csak 127 Kb
| Család | Trendy University |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1.2 Trendy University |
| Teljes név | Trendy University |
| Verzió | Macromedia Fontographer 4.1.2 6/1/99 |
| PostScript név | TrendyUniversity |
| Méret | 127 Kb |
| Dizájner | Font-a-licious Fonts |
| Az engedély leírása | Thank you for downloading my font! All fonts are totally free, whether it be for commercial purposes or not. I only ask that you send me an e-mail telling me how and where you used it. That's it! If you want to redistribute my font, please include this readme text with it and a link to my page would just peachie. Thanks for taking time to read this! Have a nice day. -Ben All images and fonts Copyright 1999 Font-a-licious Fonts. All Rights Reserved. www.fontalicious.com |

Csatlakoztathatja a betűtípust Trendy University az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=trendy-university);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Trendy University', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trendy University', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trendy University!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.