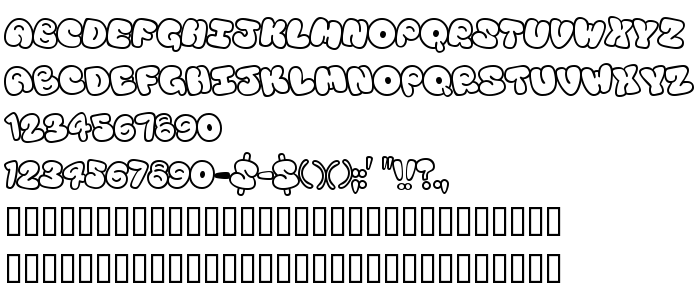
Ezen az oldalon letöltheti Tourist Trap a betűtípus verziót Version 1.00 - 09/10/2000, amely a Tourist Trap (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Tourist-Trap. Dizájner - Rich Gast (kapcsolattartáshoz használja a következő címet: http://home.earthlink.net/~greywolfww/index.html). Letöltés Tourist Trap ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: graffiti betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 57 Kb
| Szerzői jog | ©2000 - R.Gast - GreyWolf WebWorks |
| Család | Tourist Trap |
| Nyomkövetés | Regular |
| Azonosság | Tourist Trap |
| Teljes név | Tourist Trap |
| Verzió | Version 1.00 - 09/10/2000 |
| PostScript név | TouristTrap |
| Előállító | Tourist-Trap |
| Méret | 57 Kb |
| Védjegy | Free Font ! - Distribute only with "TouristTrap.txt" attached. |
| Dizájner | Rich Gast |
| A dizájner URL-je | http://home.earthlink.net/~greywolfww/index.html |
| A szolgáltató URL-je | http://home.earthlink.net/~greywolfww/index.html |
| Leírás | Air Brush style letters like those found on tourist trap t-shirts for the kiddies. Includes both outline and fill characters. |

Csatlakoztathatja a betűtípust Tourist Trap az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=tourist-trap);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Tourist Trap', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tourist Trap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tourist Trap!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.