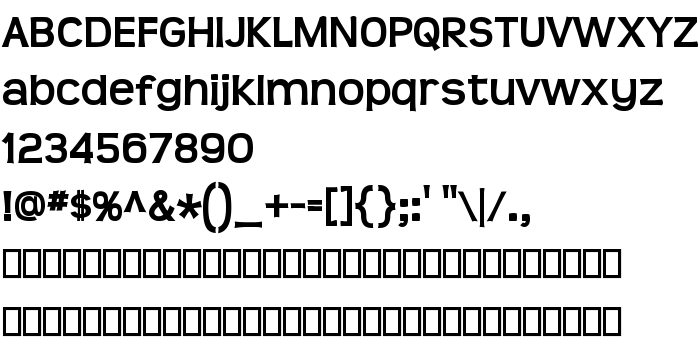
Ezen az oldalon letöltheti Teen Bold a betűtípus verziót Version 3.001, amely a Teen (Bold tracing). betűtípus családhoz tartozik. A készítő a következő Teen-Bold. Dizájner - Ray Larabie & Martin Archer (kapcsolattartáshoz használja a következő címet: http://www.larabiefonts.com). Letöltés Teen Bold ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: casual, contemporary, headings. Betű mérete - csak 66 Kb
| Szerzői jog | ÿi 2000 Martin Archer / Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.t |
| Család | Teen |
| Nyomkövetés | Bold |
| Azonosság | MartinArcher/RayLarabie: Teen Bold: 2006 |
| Teljes név | Teen Bold |
| Verzió | Version 3.001 |
| PostScript név | Teen-Bold |
| Előállító | Teen-Bold |
| Méret | 66 Kb |
| Védjegy | Teen is a trademark of the Martin Archer / Ray Larabie. |
| Dizájner | Ray Larabie & Martin Archer |
| A dizájner URL-je | http://www.larabiefonts.com |
| A szolgáltató URL-je | http://www.typodermic.com |
| Leírás | Original Design by Martin Archer. Final touches, numerals, accents, punctuation by Ray Larabie. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Csatlakoztathatja a betűtípust Teen Bold az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=teen-bold);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Teen Bold', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teen Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teen Bold!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.