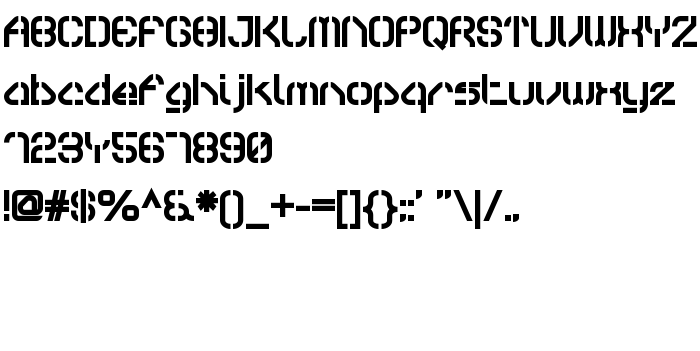
Ezen az oldalon letöltheti Sylar Stencil a betűtípus verziót Version 001.000, amely a Sylar Stencil (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Sylar-Stencil. Dizájner - Jonathan Hill (kapcsolattartáshoz használja a következő címet: http://www.thenorthernblock.co.uk). Letöltés Sylar Stencil ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, stencil betűtípusok. Betű mérete - csak 60 Kb
| Szerzői jog | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Család | Sylar Stencil |
| Nyomkövetés | Regular |
| Azonosság | FONTLAB30:TTEXPORT |
| Teljes név | Sylar Stencil |
| Verzió | Version 001.000 |
| PostScript név | Sylar-Stencil |
| Előállító | Sylar-Stencil |
| Méret | 60 Kb |
| Védjegy | Sylar Stencil is a trademark of Jonathan Hill. |
| Dizájner | Jonathan Hill |
| A dizájner URL-je | http://www.thenorthernblock.co.uk |
| Az engedély leírása | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Csatlakoztathatja a betűtípust Sylar Stencil az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sylar-stencil);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Sylar Stencil', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.