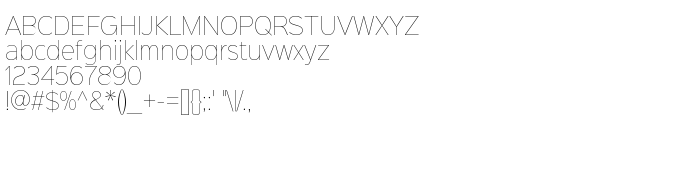
Ezen az oldalon letöltheti Sinkin Sans 100 Thin a betűtípus verziót Sinkin Sans (version 1.0) by Keith Bates , amely a Sinkin Sans 100 Thin (Regular tracing). betűtípus családhoz tartozik. A készítő a következő K-Type. Dizájner - Keith Bates. Letöltés Sinkin Sans 100 Thin ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: headings, oblique, paragraph. Betű mérete - csak 35 Kb
| Család | Sinkin Sans 100 Thin |
| Nyomkövetés | Regular |
| Azonosság | pyrs: Sinkin Sans 100 Thin: 2014 |
| Teljes név | Sinkin Sans 100 Thin |
| Verzió | Sinkin Sans (version 1.0) by Keith Bates |
| PostScript név | SinkinSans-100Thin |
| Előállító | K-Type |
| Méret | 35 Kb |
| Védjegy | Sinkin Sans is a trademark of K-Type |
| Dizájner | Keith Bates |
| A szolgáltató URL-je | www.k-type.com |
| Az engedély leírása | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Csatlakoztathatja a betűtípust Sinkin Sans 100 Thin az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sinkin-sans-100-thin" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sinkin-sans-100-thin);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Sinkin Sans 100 Thin', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sinkin-sans-100-thin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 100 Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 100 Thin!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.