Ezen az oldalon letöltheti SF RetroSplice SC Shaded a betűtípus verziót ver 1.0; 2001. Freeware., amely a SF RetroSplice SC Shaded (Regular tracing). betűtípus családhoz tartozik. A készítő a következő SF-RetroSplice-SC-Shaded. Dizájner - ShyFonts Type Foundry (kapcsolattartáshoz használja a következő címet: http://www.shyfonts.com/). Letöltés SF RetroSplice SC Shaded ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 54 Kb
| Szerzői jog | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
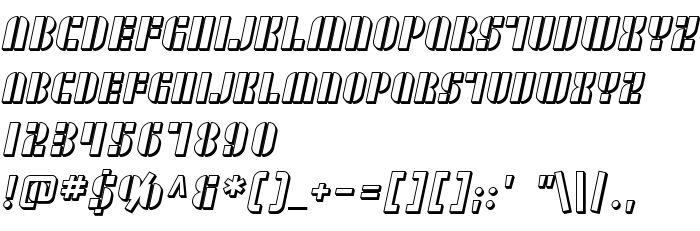
| Család | SF RetroSplice SC Shaded |
| Nyomkövetés | Regular |
| Azonosság | ShyFontsTypeFoundry: SF RetroSplice SC Shaded: 2001 |
| Teljes név | SF RetroSplice SC Shaded |
| Verzió | ver 1.0; 2001. Freeware. |
| PostScript név | SFRetroSpliceSCShaded |
| Előállító | SF-RetroSplice-SC-Shaded |
| Méret | 54 Kb |
| Védjegy | SF RetroSplice SC Shaded is a trademark of the ShyFonts Type Foundry. |
| Dizájner | ShyFonts Type Foundry |
| A dizájner URL-je | http://www.shyfonts.com/ |
| A szolgáltató URL-je | http://www.shyfonts.com/ |
| Leírás | SF RetroSplice SC Shaded is a trademark of the ShyFonts Type Foundry. |

Csatlakoztathatja a betűtípust SF RetroSplice SC Shaded az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'SF RetroSplice SC Shaded', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-retrosplice-sc-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF RetroSplice SC Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF RetroSplice SC Shaded!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.