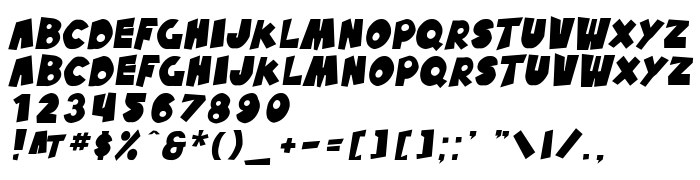
Ezen az oldalon letöltheti SF Pale Bottom Oblique a betűtípus verziót ver 1.0; 2000. Freeware for non-commercial use., amely a SF Pale Bottom (Oblique tracing). betűtípus családhoz tartozik. A készítő a következő SF-Pale-Bottom-Oblique. Dizájner - ShyFonts Type Foundry (kapcsolattartáshoz használja a következő címet: http://www.shyfonts.com). Letöltés SF Pale Bottom Oblique ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, képregény betűtípusok, latin betűtípusok. Betű mérete - csak 26 Kb
| Szerzői jog | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Család | SF Pale Bottom |
| Nyomkövetés | Oblique |
| Azonosság | ShyFontsTypeFoundry: SF Pale Bottom Oblique: 2000 |
| Teljes név | SF Pale Bottom Oblique |
| Verzió | ver 1.0; 2000. Freeware for non-commercial use. |
| PostScript név | SFPaleBottom-Oblique |
| Előállító | SF-Pale-Bottom-Oblique |
| Méret | 26 Kb |
| Védjegy | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |
| Dizájner | ShyFonts Type Foundry |
| A dizájner URL-je | http://www.shyfonts.com |
| A szolgáltató URL-je | http://www.shyfonts.com |
| Leírás | SF Pale Bottom Oblique is a trademark of the ShyFonts Type Foundry. |

Csatlakoztathatja a betűtípust SF Pale Bottom Oblique az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'SF Pale Bottom Oblique', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-pale-bottom-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pale Bottom Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pale Bottom Oblique!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.
Előző betűtípus:
Következő betűtípus: