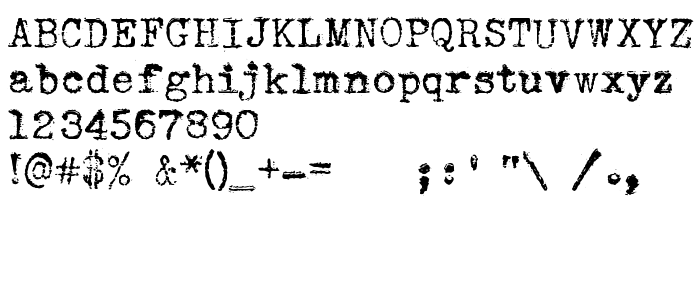
Ezen az oldalon letöltheti Sears Tower a betűtípus verziót Version 1.000, amely a Sears Tower (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Michael Tension. Dizájner - Michael Tension. Letöltés Sears Tower ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: distressed, grunge, rough. Betű mérete - csak 289 Kb
| Család | Sears Tower |
| Nyomkövetés | Regular |
| Azonosság | 1.000;pyrs;SearsTower |
| Teljes név | Sears Tower |
| Verzió | Version 1.000 |
| PostScript név | SearsTower |
| Előállító | Michael Tension |
| Méret | 289 Kb |
| Védjegy | Sears Tower is a trademark of Michael Tension. |
| Dizájner | Michael Tension |
| Az engedély leírása | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Csatlakoztathatja a betűtípust Sears Tower az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sears-tower);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Sears Tower', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.