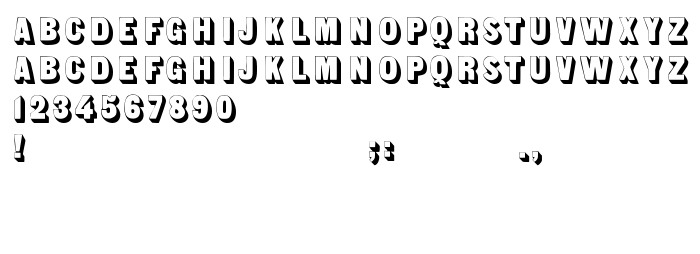
Ezen az oldalon letöltheti Sans Serif Shaded a betűtípus verziót Version 1.0; 2002; initial release, amely a Sans Serif Shaded (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Sans-Serif-Shaded. Dizájner - Dieter Steffmann (kapcsolattartáshoz használja a következő címet: http://www.steffmann.de). Letöltés Sans Serif Shaded ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, latin betűtípusok. Betű mérete - csak 45 Kb
| Szerzői jog | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, |
| Család | Sans Serif Shaded |
| Nyomkövetés | Regular |
| Azonosság | TypographerMediengestaltung: Sans Serif Shaded: 2002 |
| Teljes név | Sans Serif Shaded |
| Verzió | Version 1.0; 2002; initial release |
| PostScript név | SansSerifShaded |
| Előállító | Sans-Serif-Shaded |
| Méret | 45 Kb |
| Dizájner | Dieter Steffmann |
| A dizájner URL-je | http://www.steffmann.de |
| A szolgáltató URL-je | http://www.steffmann.de |
| Leírás | Sans Serif Shaded von Stephenson, Blake & Co. Ltd., Sheffield. Eine der huebschesten Endstrichlosen aus dem zweiten Viertel des 19. Jahrhunderts. Digitalisiert durch Dieter Steffmann, Kreuztal. |
| Az engedély leírása | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Csatlakoztathatja a betűtípust Sans Serif Shaded az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sans-serif-shaded);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Sans Serif Shaded', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sans-serif-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sans Serif Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sans Serif Shaded!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.