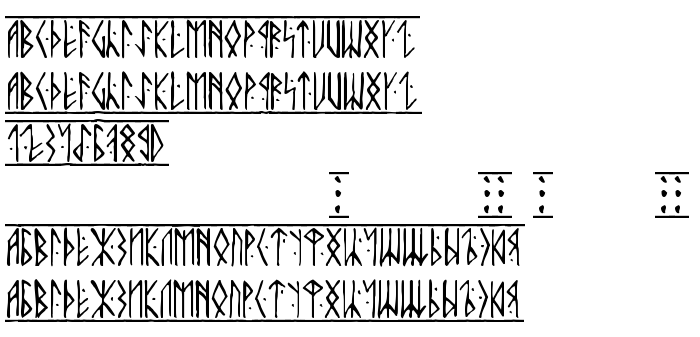
Ezen az oldalon letöltheti Runic Alt a betűtípus verziót Version 1.0; 2001; initial release, amely a Runic Alt (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Runic-Alt. Dizájner - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Runic Alt ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, hieroglifaszerű betűtípusok, latin betűtípusok. Betű mérete - csak 131 Kb
| Szerzői jog | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Család | Runic Alt |
| Nyomkövetés | Regular |
| Azonosság | DmitryDervenjov(drawing)&NikolayDubina(created): Runic Alt: 2001 |
| Teljes név | Runic Alt |
| Verzió | Version 1.0; 2001; initial release |
| PostScript név | RunicAlt |
| Előállító | Runic-Alt |
| Méret | 131 Kb |
| Védjegy | Runic Alt is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Dizájner | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://vedi.d-s.ru/ |
| Leírás | Imitation of runic system of writing |

Csatlakoztathatja a betűtípust Runic Alt az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=runic-alt);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Runic Alt', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic Alt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic Alt!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.