Ezen az oldalon letöltheti Runic a betűtípus verziót Version 1.0; 2001; initial release, amely a Runic (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Runic. Dizájner - Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Runic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, hieroglifaszerű betűtípusok, latin betűtípusok. Betű mérete - csak 159 Kb
| Szerzői jog | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
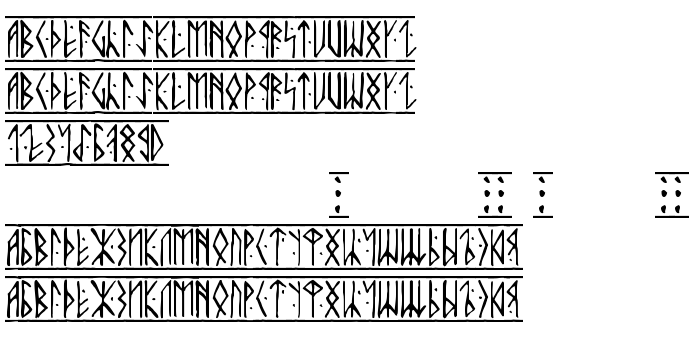
| Család | Runic |
| Nyomkövetés | Regular |
| Azonosság | DmitryDervenjov(drawing)&NikolayDubina(created): Runic: 2001 |
| Teljes név | Runic |
| Verzió | Version 1.0; 2001; initial release |
| PostScript név | Runic |
| Előállító | Runic |
| Méret | 159 Kb |
| Védjegy | Runic is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Dizájner | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://vedi.d-s.ru/ |
| Leírás | Imitation of runic system of writing |

Csatlakoztathatja a betűtípust Runic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=runic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Runic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=runic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.