Ezen az oldalon letöltheti Respess Capitals Excessive a betűtípus verziót Version 1.00 , amely a Respess Capitals Excessive (Excessive tracing). betűtípus családhoz tartozik. A készítő a következő Respess-Capitals-Excessive. Dizájner - l'Abÿcÿdarienne (kapcsolattartáshoz használja a következő címet: www.abecedarienne.com). Letöltés Respess Capitals Excessive ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 164 Kb
| Szerzői jog | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
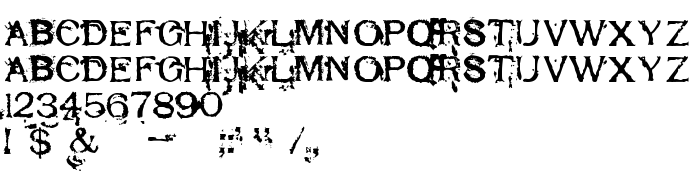
| Család | Respess Capitals Excessive |
| Nyomkövetés | Excessive |
| Azonosság | FONTLAB30:TTEXPORT |
| Teljes név | Respess Capitals Excessive |
| Verzió | Version 1.00 |
| PostScript név | RespessCapitals-Excessive |
| Előállító | Respess-Capitals-Excessive |
| Méret | 164 Kb |
| Védjegy | RespessCapitals Template is a trademark of l'Abÿcÿdarienne. |
| Dizájner | l'Abÿcÿdarienne |
| A dizájner URL-je | www.abecedarienne.com |
| A szolgáltató URL-je | www.abecedarienne.com |

Csatlakoztathatja a betűtípust Respess Capitals Excessive az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=respess-capitals-excessive);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Respess Capitals Excessive', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=respess-capitals-excessive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Excessive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Excessive!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.