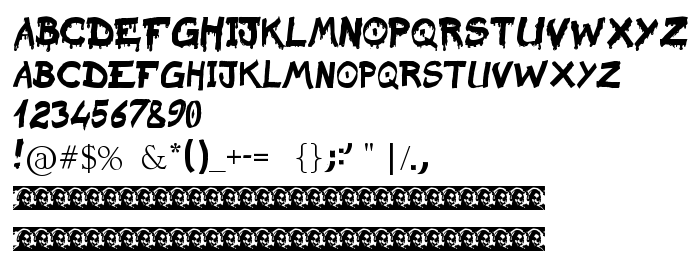
Ezen az oldalon letöltheti Raslani Sanguinar Kaeser a betűtípus verziót Version 1.00 June 26, 2008, initial release, amely a Raslani Sanguinar Kaeser (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Raslani-Sanguinar-Kaeser. Dizájner - Raslani (kapcsolattartáshoz használja a következő címet: http://moroseness.skyblog.com). Letöltés Raslani Sanguinar Kaeser ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: horror betűtípusok, latin betűtípusok. Betű mérete - csak 46 Kb
| Szerzői jog | typeface © le Raslani. 2008. All Rights Reserved |
| Család | Raslani Sanguinar Kaeser |
| Nyomkövetés | Regular |
| Azonosság | Raslani Sanguinar Kaeser:Version 1.00 |
| Teljes név | Raslani Sanguinar Kaeser |
| Verzió | Version 1.00 June 26, 2008, initial release |
| PostScript név | RaslaniSanguinarKaeser |
| Előállító | Raslani-Sanguinar-Kaeser |
| Méret | 46 Kb |
| Dizájner | Raslani |
| A dizájner URL-je | http://moroseness.skyblog.com |
| Leírás | This font was created using FontCreator 5.6 from High-Logic.com |

Csatlakoztathatja a betűtípust Raslani Sanguinar Kaeser az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Raslani Sanguinar Kaeser', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=raslani-sanguinar-kaeser" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Raslani Sanguinar Kaeser', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Raslani Sanguinar Kaeser!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.