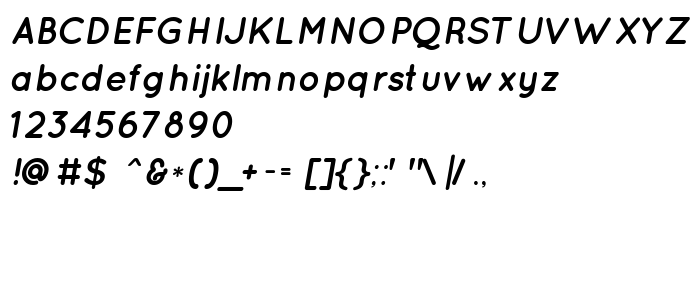
Ezen az oldalon letöltheti Quicksand Bold Italic a betűtípus verziót 1.002, amely a Quicksand (Bold Italic tracing). betűtípus családhoz tartozik. A készítő a következő Andrew Paglinawan. Dizájner - Andrew Paglinawan (kapcsolattartáshoz használja a következő címet: www.andrewpaglinawan.com). Letöltés Quicksand Bold Italic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: contemporary, dashed, dots. Betű mérete - csak 29 Kb
| Család | Quicksand |
| Nyomkövetés | Bold Italic |
| Azonosság | AndrewPaglinawan: Quicksand Italic: 2008 |
| Teljes név | Quicksand Bold Italic |
| Verzió | 1.002 |
| PostScript név | Quicksand-BoldItalic |
| Előállító | Andrew Paglinawan |
| Méret | 29 Kb |
| Védjegy | Quicksand Bold is a trademark of the Andrew Paglinawan. |
| Dizájner | Andrew Paglinawan |
| A dizájner URL-je | www.andrewpaglinawan.com |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Quicksand Bold Italic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=quicksand-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=quicksand-bold-italic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Quicksand Bold Italic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=quicksand-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Quicksand Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Quicksand Bold Italic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.