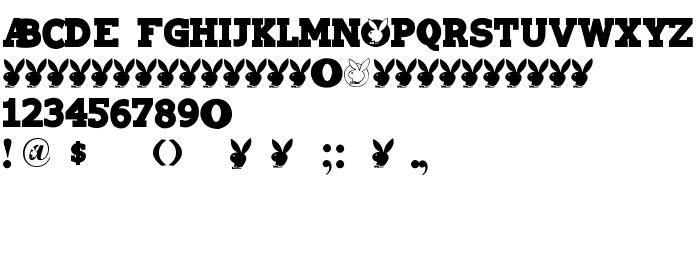
Ezen az oldalon letöltheti Playtoy a betűtípus verziót www.sharkshock.uni.cc, amely a Playtoy (Playtoy tracing). betűtípus családhoz tartozik. A készítő a következő Playtoy. Dizájner - High-Logic - Erwin Denissen (kapcsolattartáshoz használja a következő címet: http://www.high-logic.com/). Letöltés Playtoy ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, márka betűtípusok, művészi betűtípusok. Betű mérete - csak 20 Kb
| Szerzői jog | Playtoy © Dennis Ludlow.2000. All Rights Reserved |
| Család | Playtoy |
| Nyomkövetés | Playtoy |
| Azonosság | Regular |
| Teljes név | Playtoy |
| Verzió | www.sharkshock.uni.cc |
| PostScript név | Playtoy Regular |
| Előállító | Playtoy |
| Méret | 20 Kb |
| Védjegy | Playtoy is a registered trademark of Sharkshock Productions. |
| Dizájner | High-Logic - Erwin Denissen |
| A dizájner URL-je | http://www.high-logic.com/ |
| A szolgáltató URL-je | http://www.high-logic.com/ |
| Leírás | Template |

Csatlakoztathatja a betűtípust Playtoy az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=playtoy);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Playtoy', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=playtoy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Playtoy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Playtoy!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.