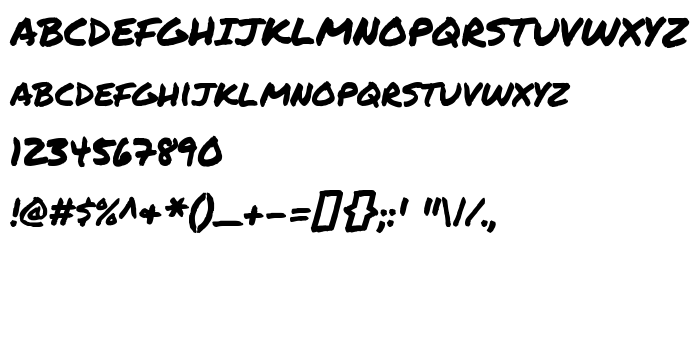
Ezen az oldalon letöltheti Permanent Marker a betűtípus verziót Version 1.000, amely a Permanent Marker (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Font Diner, Inc. Dizájner - Font Diner, Inc (kapcsolattartáshoz használja a következő címet: http://www.fontdiner.com). Letöltés Permanent Marker ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: casual, grunge, kézírásos betűtípusok. Betű mérete - csak 73 Kb
| Család | Permanent Marker |
| Nyomkövetés | Regular |
| Azonosság | FontDiner,Inc: Permanent Marker: 2010 |
| Teljes név | Permanent Marker |
| Verzió | Version 1.000 |
| PostScript név | PermanentMarker |
| Előállító | Font Diner, Inc |
| Méret | 73 Kb |
| Védjegy | Permanent Marker is a trademark of Font Diner, Inc. |
| Dizájner | Font Diner, Inc |
| A dizájner URL-je | http://www.fontdiner.com |
| A szolgáltató URL-je | http://www.fontdiner.com |
| Az engedély leírása | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Csatlakoztathatja a betűtípust Permanent Marker az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=permanent-marker);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Permanent Marker', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=permanent-marker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Permanent Marker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Permanent Marker!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.