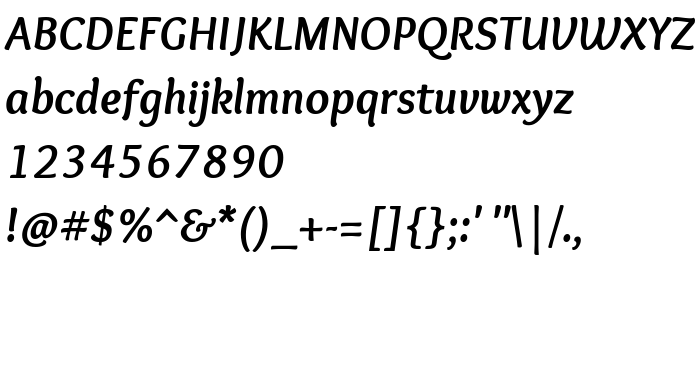
Ezen az oldalon letöltheti Overlock-BoldItalic a betűtípus verziót Version 1.001, amely a Overlock (Bold Italic tracing). betűtípus családhoz tartozik. A készítő a következő Dario Manuel Muhafara. Dizájner - Dario Muhafara (kapcsolattartáshoz használja a következő címet: www.tipo.net.ar). Letöltés Overlock-BoldItalic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: headings, oblique, paragraph. Betű mérete - csak 45 Kb
| Család | Overlock |
| Nyomkövetés | Bold Italic |
| Azonosság | DarioManuelMuhafara: Overlock Bold Italic: 2011 |
| Teljes név | Overlock-BoldItalic |
| Verzió | Version 1.001 |
| PostScript név | Overlock-BoldItalic |
| Előállító | Dario Manuel Muhafara |
| Méret | 45 Kb |
| Védjegy | Overlock is a trademark of Dario Manuel Muhafara. |
| Dizájner | Dario Muhafara |
| A dizájner URL-je | www.tipo.net.ar |
| A szolgáltató URL-je | www.tipo.net.ar |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Overlock-BoldItalic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=overlock-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=overlock-bolditalic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Overlock-BoldItalic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=overlock-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Overlock-BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Overlock-BoldItalic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.