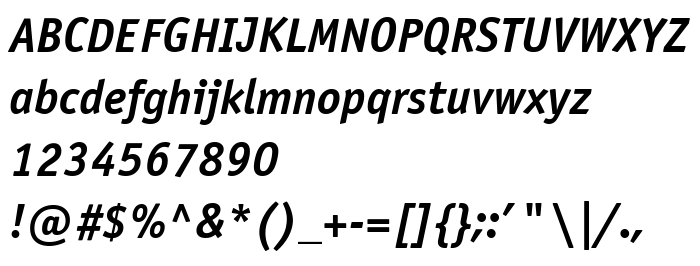
Ezen az oldalon letöltheti OfficinaSansISOCTT BoldItalic a betűtípus verziót TrueType Maker version 3.00.00, amely a OfficinaSansISOCTT (Bold Italic tracing). betűtípus családhoz tartozik. A készítő a következő OfficinaSansISOCTT-BoldItalic. Letöltés OfficinaSansISOCTT BoldItalic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, sans-serif betűtípusok. Betű mérete - csak 61 Kb
| Szerzői jog | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |
| Család | OfficinaSansISOCTT |
| Nyomkövetés | Bold Italic |
| Azonosság | ParaGraph:OfficinaSansISOCTT BoldItalic:1996 |
| Teljes név | OfficinaSansISOCTT BoldItalic |
| Verzió | TrueType Maker version 3.00.00 |
| PostScript név | OfficinaSansISOC-BoldItalic |
| Előállító | OfficinaSansISOCTT-BoldItalic |
| Méret | 61 Kb |
| Védjegy | This software is a property of ParaGraph. ITC Officina Sans is a registered trade mark of International Typeface Corporation. |

Csatlakoztathatja a betűtípust OfficinaSansISOCTT BoldItalic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=officinasansisoctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=officinasansisoctt-bolditalic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'OfficinaSansISOCTT BoldItalic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=officinasansisoctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'OfficinaSansISOCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with OfficinaSansISOCTT BoldItalic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.