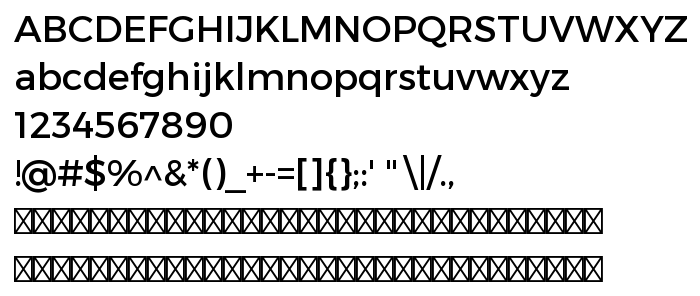
Ezen az oldalon letöltheti Montserrat a betűtípus verziót Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, amely a Montserrat (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Julieta Ulanovsky. Dizájner - Julieta Ulanovsky (kapcsolattartáshoz használja a következő címet: http://www.zkysky.com.ar/). Letöltés Montserrat ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ódivatú betűtípusok, paragraph, sans, geometric. Betű mérete - csak 45 Kb
| Család | Montserrat |
| Nyomkövetés | Regular |
| Azonosság | 1.000;UKWN;Montserrat-Regular |
| Teljes név | Montserrat |
| Verzió | Version 1.000;PS 002.000;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| PostScript név | Montserrat-Regular |
| Előállító | Julieta Ulanovsky |
| Méret | 45 Kb |
| Dizájner | Julieta Ulanovsky |
| A dizájner URL-je | http://www.zkysky.com.ar/ |
| A szolgáltató URL-je | http://www.zkysky.com.ar/ |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Montserrat az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=montserrat" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=montserrat);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Montserrat', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=montserrat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Montserrat', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Montserrat!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.