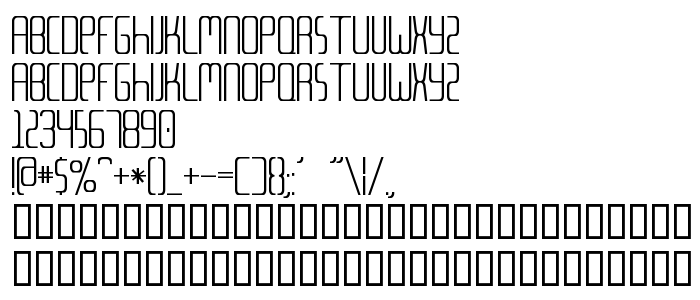
Ezen az oldalon letöltheti Meta Language a betűtípus verziót Frog: Version 1.0 4.14.00, amely a Meta Language (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Meta-Language. Dizájner - Tom Murphy 7 (kapcsolattartáshoz használja a következő címet: http://www.andrew.cmu.edu/~twm/). Letöltés Meta Language ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kiber betűtípusok, latin betűtípusok. Betű mérete - csak 24 Kb
| Szerzői jog | http://fonts.tom7.com - Meta Language Copyright (c) 2000 Tom Murphy 7. Use as you please, but don't sell (on cd for instance!) - [email protected] - 339 Still Hill Rd - Hamden CT 06518 - \x.xx \x.xx |
| Család | Meta Language |
| Nyomkövetés | Regular |
| Azonosság | Frog: Meta Language 1.0 |
| Teljes név | Meta Language |
| Verzió | Frog: Version 1.0 4.14.00 |
| PostScript név | MetaLanguage |
| Előállító | Meta-Language |
| Méret | 24 Kb |
| Védjegy | Meta Language is Copyright 2000 Tom Murphy 7 |
| Dizájner | Tom Murphy 7 |
| A dizájner URL-je | http://www.andrew.cmu.edu/~twm/ |
| A szolgáltató URL-je | http://fonts.tom7.com/ |
| Leírás | Created by Tom Murphy 7. Classy techno futurefont. [Divide By Zero] fonts: http://fonts.tom7.com/ |
| Az engedély leírása | Here is the summary of the license for this font, which may be overridden by (most likely very similar) new licenses at the URL below. If you want to do anything with this font you think I might not allow, please see the license URL at the bottom of this document and/or e-mail me. NO MONEY must ever exchange hands for this font file, without EXPLICIT WRITTEN PERMISSION from the designer. This means you MAY NOT SELL THIS FONT on a font-collection CD, nor singularly nor part of any other type package. You may distribute this font file to anyone you want, as long as you do not modify it and do not charge any money or services. You can use this font in noncommercial applications and websites freely and without the designer's permission. You can use this font to create commercial products or web sites, but when appropriate I'd love for you to send me a complimentary copy of the item you use it in. If you distribute or use this font, you may wish to link to the [ Divide By Zero ] web page (though this is not necessary): http://fonts.tom7.com/ For the full license and updates: http://fonts.tom7.com/legal/ Mailing address: Tom Murphy 7 339 Still Hill Rd Hamden CT 06518.1830 USA |
| URL of license | http://fonts.tom7.com/legal/ |

Csatlakoztathatja a betűtípust Meta Language az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=meta-language" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=meta-language);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Meta Language', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=meta-language" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Meta Language', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Meta Language!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.
Előző betűtípus:
Következő betűtípus: