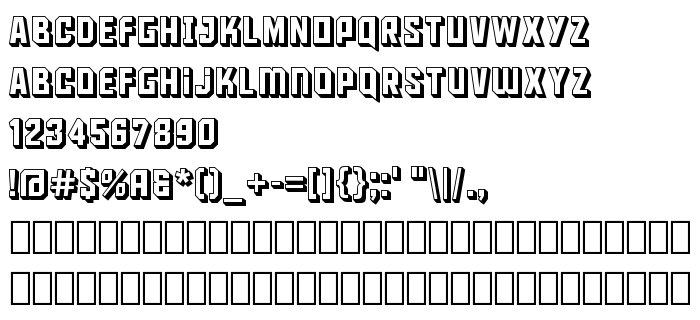
Ezen az oldalon letöltheti Maus a betűtípus verziót I, amely a Maus (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Maus. Dizájner - James Arboghast (kapcsolattartáshoz használja a következő címet: http://www.myfonts.com/designers/arboghast/). Letöltés Maus ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 35 Kb
| Szerzői jog | Copyright (c) James Arboghast/Sentinel Type, 2002. All rights reserved. Please distribute this font. This font is free but the font data & design are copyrighted. Font data is protected by law. You may use it free of charge for any personal use; for comme |
| Család | Maus |
| Nyomkövetés | Regular |
| Azonosság | JamesArboghast/SentinelType: Maus: 2003 |
| Teljes név | Maus |
| Verzió | I |
| PostScript név | Maus |
| Előállító | Maus |
| Méret | 35 Kb |
| Védjegy | Maus is a trademark of James Arboghast/Sentinel Type. |
| Dizájner | James Arboghast |
| A dizájner URL-je | http://www.myfonts.com/designers/arboghast/ |
| A szolgáltató URL-je | http://www.myfonts.com/ |

Csatlakoztathatja a betűtípust Maus az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=maus);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Maus', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=maus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Maus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Maus!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.