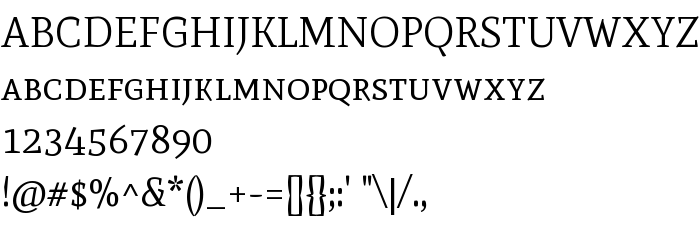
Ezen az oldalon letöltheti Mate SC Regular a betűtípus verziót Version 1.002, amely a Mate SC (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Eduardo Rodriguez Tunni. Dizájner - Eduardo Rodriguez Tunni (kapcsolattartáshoz használja a következő címet: http://www.tipo.net.ar). Letöltés Mate SC Regular ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: paragraph, serif betűtípusok. Betű mérete - csak 24 Kb
| Család | Mate SC |
| Nyomkövetés | Regular |
| Azonosság | EduardoRodriguezTunni: Mate SC Regular: 2011 |
| Teljes név | Mate SC Regular |
| Verzió | Version 1.002 |
| PostScript név | MateSC-Regular |
| Előállító | Eduardo Rodriguez Tunni |
| Méret | 24 Kb |
| Védjegy | Mate is a trademark of Eduardo Rodriguez Tunni. |
| Dizájner | Eduardo Rodriguez Tunni |
| A dizájner URL-je | http://www.tipo.net.ar |
| A szolgáltató URL-je | http://www.tipo.net.ar |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Mate SC Regular az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=mate-sc-regular" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=mate-sc-regular);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Mate SC Regular', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=mate-sc-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Mate SC Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Mate SC Regular!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.