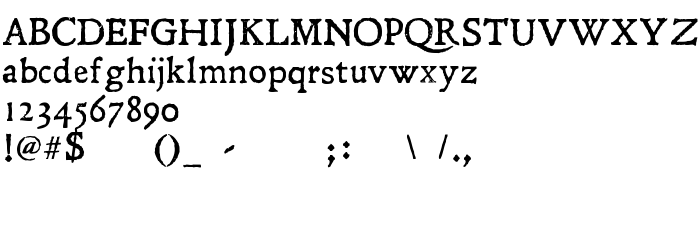
Ezen az oldalon letöltheti Leander a , amely a Leander (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Tension Type. Dizájner - Michael Tension. Letöltés Leander ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: distressed, grunge, historical. Betű mérete - csak 55 Kb
| Család | Leander |
| Nyomkövetés | Regular |
| Azonosság | 1.000;pyrs;Leander |
| Teljes név | Leander |
| PostScript név | Leander |
| Előállító | Tension Type |
| Méret | 55 Kb |
| Védjegy | Leander is a trademark of Tension Type. |
| Dizájner | Michael Tension |
| Az engedély leírása | Leander is (c) 2010 Tension Type By downloading and/or installing a Tension Type Free Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use an unlimited number of copies of a Tension Type Free Font. Reproduction and Distribution. You may reproduce and distribute an unlimited number of copies of a Tension Type Free Font; provided that each copy shall be a true and complete copy, including all copyright and trademark notices (if applicable), and shall be accompanied by a copy of this text file. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Csatlakoztathatja a betűtípust Leander az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=leander);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Leander', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=leander" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Leander', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Leander!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.