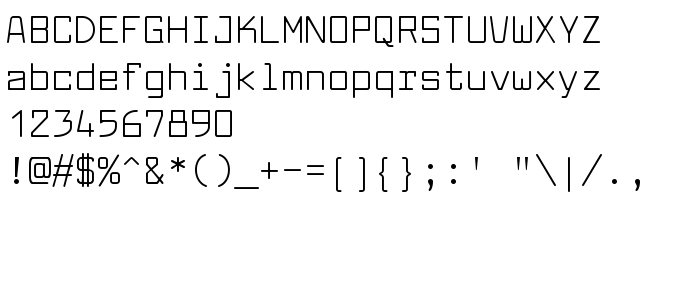
Ezen az oldalon letöltheti Larabiefont Free a betűtípus verziót Version 2.200 2004, amely a Larabiefont Free (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Larabiefont-Free. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés Larabiefont Free ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: gépelt kéziratú betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 44 Kb
| Szerzői jog | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Larabiefont family at Typodermic. http://www.typodermic.com |
| Család | Larabiefont Free |
| Nyomkövetés | Regular |
| Azonosság | RayLarabie: Larabiefont Free: 2004 |
| Teljes név | Larabiefont Free |
| Verzió | Version 2.200 2004 |
| PostScript név | LarabiefontFree |
| Előállító | Larabiefont-Free |
| Méret | 44 Kb |
| Védjegy | Larabiefont is a trademark of Ray Larabie. |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.typodermic.com |

Csatlakoztathatja a betűtípust Larabiefont Free az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=larabiefont-free);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Larabiefont Free', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Larabiefont Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Larabiefont Free!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.
Előző betűtípus:
Következő betűtípus: