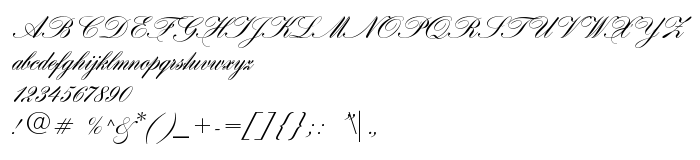
Ezen az oldalon letöltheti Hogarth script a betűtípus verziót Version 1.000 2005 initial release, amely a Hogarth script (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Hogarth-script. Dizájner - Fee (Alexandra Gophmann) (kapcsolattartáshoz használja a következő címet: [email protected]). Letöltés Hogarth script ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: filmekből való betűtípusok, kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 85 Kb
| Szerzői jog | Copyright (c) FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr), 2005. All rights reserved. |
| Család | Hogarth script |
| Nyomkövetés | Regular |
| Azonosság | FontLab4.6byAlexandraGophmann(akaFee)(rusificationoriginalfontLTHogartScr): Hogarth script: 2005 |
| Teljes név | Hogarth script |
| Verzió | Version 1.000 2005 initial release |
| PostScript név | Hogarthscript |
| Előállító | Hogarth-script |
| Méret | 85 Kb |
| Védjegy | Hogarth script is a trademark of FontLab 4.6 by Alexandra Gophmann (aka Fee) (rusification original font LT Hogart Scr). |
| Dizájner | Fee (Alexandra Gophmann) |
| A dizájner URL-je | [email protected] |

Csatlakoztathatja a betűtípust Hogarth script az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=hogarth-script);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Hogarth script', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=hogarth-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hogarth script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hogarth script!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.