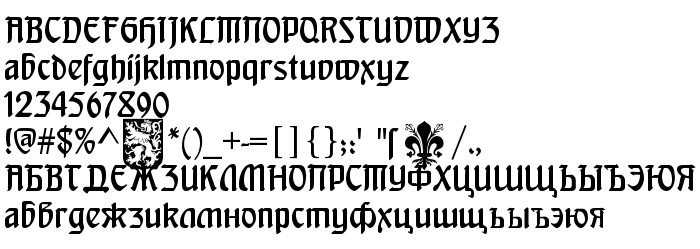
Ezen az oldalon letöltheti Heinrich Text a betűtípus verziót Version 1.000 2006 initial release, amely a Heinrich Text (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Heinrich-Text. Dizájner - Alexandra Gophmann (kapcsolattartáshoz használja a következő címet: [email protected]). Letöltés Heinrich Text ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 146 Kb
| Szerzői jog | Copyright (c) Alexandra Gophmann, 2006. All rights reserved. |
| Család | Heinrich Text |
| Nyomkövetés | Regular |
| Azonosság | AlexandraGophmann: Heinrich text: 2006 |
| Teljes név | Heinrich Text |
| Verzió | Version 1.000 2006 initial release |
| PostScript név | HeinrichText |
| Előállító | Heinrich-Text |
| Méret | 146 Kb |
| Védjegy | Heinrich text is a trademark of Alexandra Gophmann. |
| Dizájner | Alexandra Gophmann |
| A dizájner URL-je | [email protected] |
| Leírás | Heinrich text. Die offizielle deutsche Schrift fuer die Kataloge der Weltausstellungen 1904 und 1910. Digitalisiert und ergaenzt durch Dieter Steffmann, Kreuztal. |

Csatlakoztathatja a betűtípust Heinrich Text az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=heinrich-text);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Heinrich Text', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heinrich Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heinrich Text!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.