Ezen az oldalon letöltheti Heavy Heap a betűtípus verziót Version 2.000 2004, amely a Heavy Heap (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Heavy-Heap. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés Heavy Heap ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, latin betűtípusok, márka betűtípusok. Betű mérete - csak 40 Kb
| Szerzői jog | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
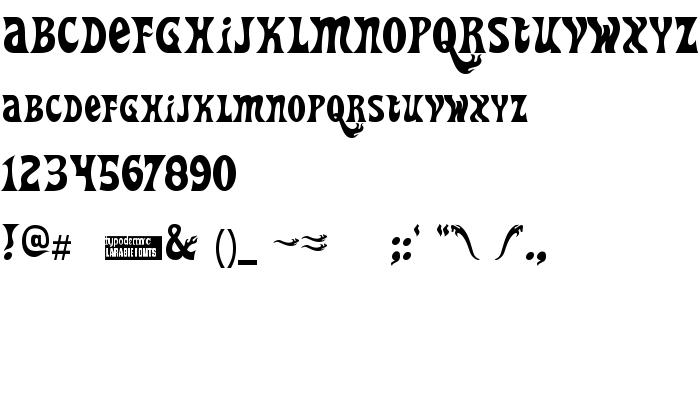
| Család | Heavy Heap |
| Nyomkövetés | Regular |
| Azonosság | RayLarabie: Heavy Heap: 1997 |
| Teljes név | Heavy Heap |
| Verzió | Version 2.000 2004 |
| PostScript név | HeavyHeap |
| Előállító | Heavy-Heap |
| Méret | 40 Kb |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.larabiefonts.com |
| Leírás | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Csatlakoztathatja a betűtípust Heavy Heap az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=heavy-heap" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=heavy-heap);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Heavy Heap', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=heavy-heap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heavy Heap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heavy Heap!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.