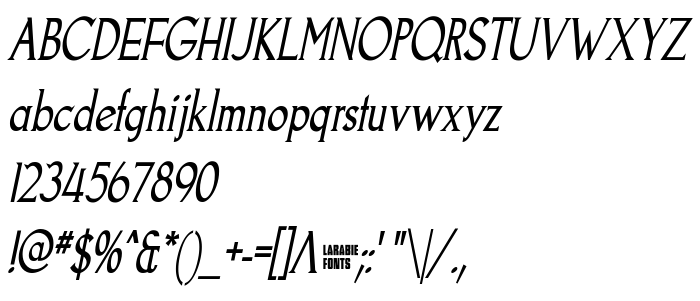
Ezen az oldalon letöltheti Goodfish Italic a betűtípus verziót OTF 3.000;PS 001.001;Core 1.0.29, amely a Goodfish (Italic tracing). betűtípus családhoz tartozik. A készítő a következő Goodfish-Italic. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés Goodfish Italic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 69 Kb
| Szerzői jog | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Család | Goodfish |
| Nyomkövetés | Italic |
| Azonosság | 3.000;TYPO;Goodfish-Italic |
| Teljes név | Goodfish Italic |
| Verzió | OTF 3.000;PS 001.001;Core 1.0.29 |
| PostScript név | Goodfish-Italic |
| Előállító | Goodfish-Italic |
| Méret | 69 Kb |
| Védjegy | Goodfish is a trademark of Typodermic |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.larabiefonts.com |
| Leírás | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Csatlakoztathatja a betűtípust Goodfish Italic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=goodfish-italic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Goodfish Italic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.