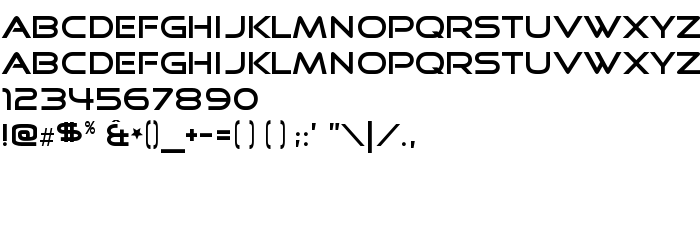
Ezen az oldalon letöltheti Good Times a betűtípus verziót Version 2.000 2004, amely a Good Times (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Good-Times. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés Good Times ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kiber betűtípusok, latin betűtípusok. Betű mérete - csak 37 Kb
| Szerzői jog | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Család | Good Times |
| Nyomkövetés | Regular |
| Azonosság | RayLarabie: Good Times: 1998 |
| Teljes név | Good Times |
| Verzió | Version 2.000 2004 |
| PostScript név | GoodTimes |
| Előállító | Good-Times |
| Méret | 37 Kb |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.larabiefonts.com |
| Leírás | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Csatlakoztathatja a betűtípust Good Times az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=good-times" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=good-times);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Good Times', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=good-times" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Good Times', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Good Times!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.