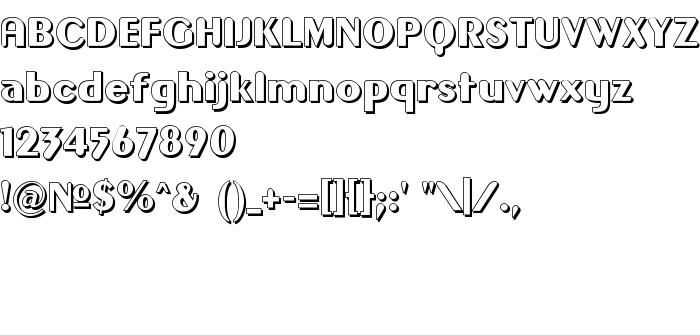
Ezen az oldalon letöltheti Gilgongo Ombre a betűtípus verziót 1.0, amely a Gilgongo Ombre (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Gilgongo-Ombre. Dizájner - Apostrophe & Graham Meade (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Gilgongo Ombre ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, latin betűtípusok. Betű mérete - csak 55 Kb
| Szerzői jog | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Család | Gilgongo Ombre |
| Nyomkövetés | Regular |
| Azonosság | Gilgongo Ombre: 2001 |
| Teljes név | Gilgongo Ombre |
| Verzió | 1.0 |
| PostScript név | GilgongoOmbre |
| Előállító | Gilgongo-Ombre |
| Méret | 55 Kb |
| Dizájner | Apostrophe & Graham Meade |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | www.apostrophiclab.com |
| Leírás | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Csatlakoztathatja a betűtípust Gilgongo Ombre az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=gilgongo-ombre" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=gilgongo-ombre);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Gilgongo Ombre', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=gilgongo-ombre" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Ombre', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Ombre!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.