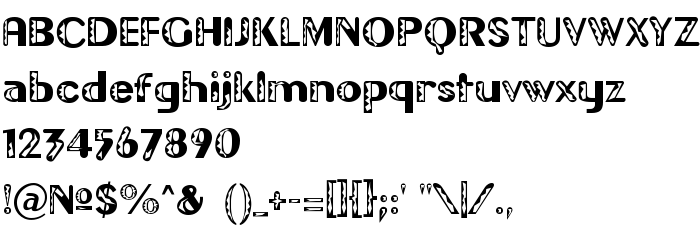
Ezen az oldalon letöltheti Gilgongo Doro a betűtípus verziót 1.0, amely a Gilgongo Doro (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Gilgongo-Doro. Dizájner - Apostrophe & Graham Meade (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Gilgongo Doro ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, vázlatszerű betűtípusok. Betű mérete - csak 36 Kb
| Szerzői jog | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Család | Gilgongo Doro |
| Nyomkövetés | Regular |
| Azonosság | Gilgongo Doro: 2001 |
| Teljes név | Gilgongo Doro |
| Verzió | 1.0 |
| PostScript név | GilgongoDoro |
| Előállító | Gilgongo-Doro |
| Méret | 36 Kb |
| Dizájner | Apostrophe & Graham Meade |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | www.apostrophiclab.com |
| Leírás | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Csatlakoztathatja a betűtípust Gilgongo Doro az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=gilgongo-doro);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Gilgongo Doro', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Doro', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Doro!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.