Ezen az oldalon letöltheti Ghastly Panic a , amely a Ghastly Panic (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Ghastly-Panic. Dizájner - Chad Savage (kapcsolattartáshoz használja a következő címet: http://www.sinisterfonts.com). Letöltés Ghastly Panic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: horror betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 815 Kb
| Szerzői jog | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. |
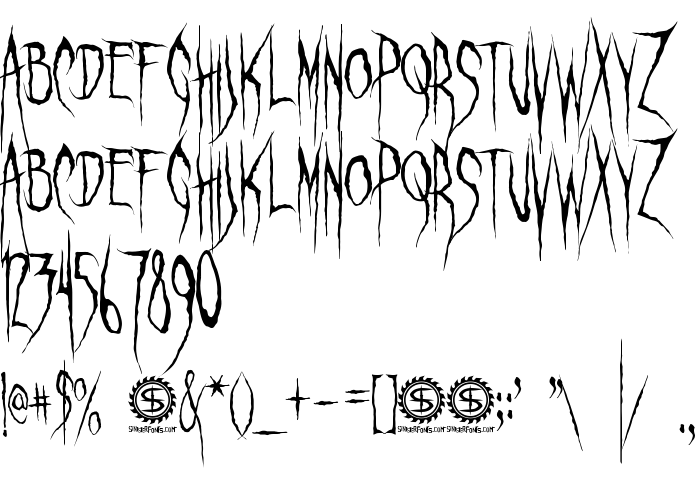
| Család | Ghastly Panic |
| Nyomkövetés | Regular |
| Azonosság | FONTLAB30:TTEXPORT |
| Teljes név | Ghastly Panic |
| PostScript név | GhastlyPanic |
| Előállító | Ghastly-Panic |
| Méret | 815 Kb |
| Védjegy | Ghastly Panic is a trademark of Chad Savage / SinisterVisions.com. |
| Dizájner | Chad Savage |
| A dizájner URL-je | http://www.sinisterfonts.com |
| A szolgáltató URL-je | http://www.sinistervisions.com |
| Az engedély leírása | This is a 100% freeware font.Use it however you wish, commercial or otherwise. If you get to it, show me what you did with it at [email protected]! |

Csatlakoztathatja a betűtípust Ghastly Panic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ghastly-panic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Ghastly Panic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghastly Panic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghastly Panic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.