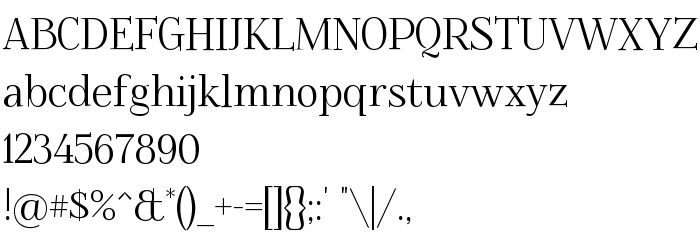
Ezen az oldalon letöltheti Foglihten a betűtípus verziót Version 0.68, amely a Foglihten (Regular tracing). betűtípus családhoz tartozik. A készítő a következő gluk ([email protected]). Dizájner - gluk ([email protected]) (kapcsolattartáshoz használja a következő címet: www.glukfonts.pl). Letöltés Foglihten ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: all caps, condensed, dekoratív betűtípusok. Betű mérete - csak 382 Kb
| Család | Foglihten |
| Nyomkövetés | Regular |
| Azonosság | FontForge : Foglihten : 7-6-2011 |
| Teljes név | Foglihten |
| Verzió | Version 0.68 |
| PostScript név | Foglihten |
| Előállító | gluk ([email protected]) |
| Méret | 382 Kb |
| Dizájner | gluk ([email protected]) |
| A dizájner URL-je | www.glukfonts.pl |
| A szolgáltató URL-je | www.glukfonts.pl |
| Az engedély leírása | Copyright (c) 2011, gluk (www.glukfonts.pl | [email protected]), with Reserved Font Name Foglihten. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Foglihten az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=foglihten);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Foglihten', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=foglihten" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Foglihten', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Foglihten!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.