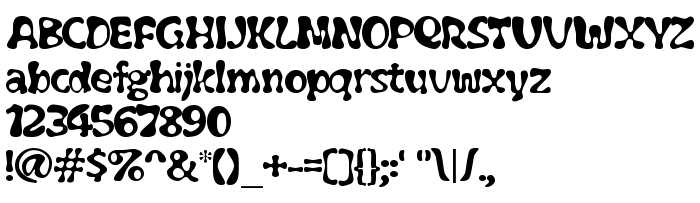
Ezen az oldalon letöltheti Flubber a betűtípus verziót Version 1.0 8/14/97, amely a Flubber (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Flubber. Dizájner - Ben McGehee (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Flubber ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, képregény betűtípusok, latin betűtípusok. Betű mérete - csak 66 Kb
| Szerzői jog | Freeware from: UnAuthorized Type |
| Család | Flubber |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1 Flubber |
| Teljes név | Flubber |
| Verzió | Version 1.0 8/14/97 |
| PostScript név | Flubber |
| Előállító | Flubber |
| Méret | 66 Kb |
| Védjegy | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Dizájner | Ben McGehee |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Leírás | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| Az engedély leírása | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Csatlakoztathatja a betűtípust Flubber az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=flubber);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Flubber', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.