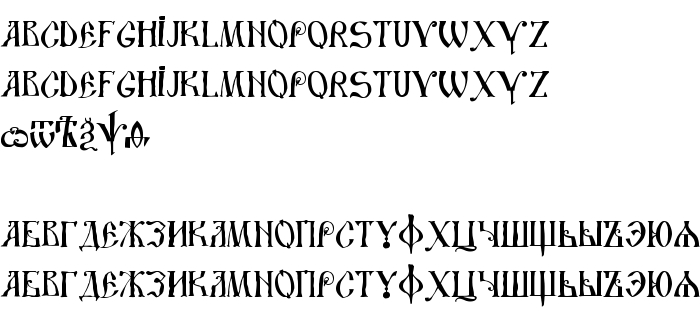
Ezen az oldalon letöltheti DS UstavHand a betűtípus verziót Version 1.0; 1999; initial release, amely a DS UstavHand (Regular tracing). betűtípus családhoz tartozik. A készítő a következő DS-UstavHand. Dizájner - Dubina Nikolay (kapcsolattartáshoz használja a következő címet: [email protected]). Letöltés DS UstavHand ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, latin betűtípusok, orosz betűtípusok. Betű mérete - csak 63 Kb
| Szerzői jog | Copyright (c) Dubina Nikolay /D-Studio (Moscow)/, 1999. All rights reserved. |
| Család | DS UstavHand |
| Nyomkövetés | Regular |
| Azonosság | DubinaNikolay/D-Studio(Moscow)/: DS UstavHand: 1999 |
| Teljes név | DS UstavHand |
| Verzió | Version 1.0; 1999; initial release |
| PostScript név | DSUstavHand |
| Előállító | DS-UstavHand |
| Méret | 63 Kb |
| Védjegy | DS UstavHand is a trademark of the Dubina Nikolay /D-Studio (Moscow)/. |
| Dizájner | Dubina Nikolay |
| A dizájner URL-je | [email protected] |
| A szolgáltató URL-je | http://www.wt.aha.ru/vedi/ |
| Leírás | Font is created on sample of handwritten monument of slavonic system of writing 13-14 age. |

Csatlakoztathatja a betűtípust DS UstavHand az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-ustavhand);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS UstavHand', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-ustavhand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS UstavHand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS UstavHand!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.