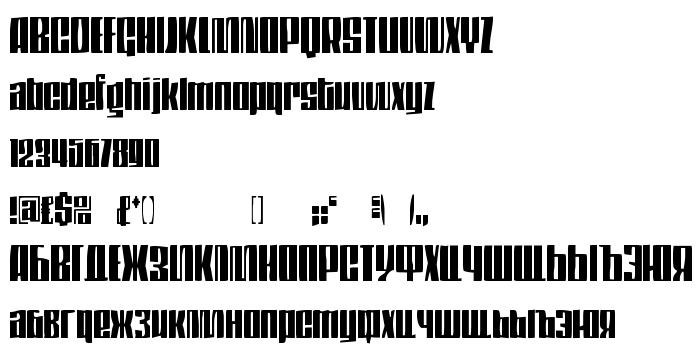
Ezen az oldalon letöltheti DS Thompson a betűtípus verziót Version 1.1; 2000, amely a DS Thompson (Regular tracing). betűtípus családhoz tartozik. A készítő a következő DS-Thompson. Dizájner - Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés DS Thompson ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 79 Kb
| Szerzői jog | Copyright (c) Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay, 2000. All rights reserved. |
| Család | DS Thompson |
| Nyomkövetés | Regular |
| Azonosság | FlavaFontz(eng.)&D-Studio(rus.)-DubinaNikolay: DS Thompson: 2000 |
| Teljes név | DS Thompson |
| Verzió | Version 1.1; 2000 |
| PostScript név | DSThompson |
| Előállító | DS-Thompson |
| Méret | 79 Kb |
| Védjegy | DS Thompson is a trademark of the Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay. |
| Dizájner | Flava Fontz (eng.) & D-Studio (rus.) - Dubina Nikolay |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://vedi.d-s.ru/ |
| Leírás | rusification of font Thompson |

Csatlakoztathatja a betűtípust DS Thompson az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-thompson);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS Thompson', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-thompson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Thompson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Thompson!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.