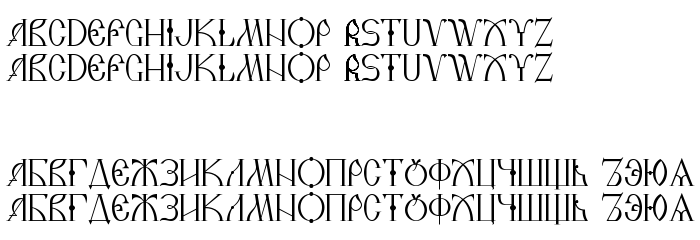
Ezen az oldalon letöltheti DS Russia Demo a betűtípus verziót Version 1.0; 1999; initial release, amely a DS Russia Demo (Regular tracing). betűtípus családhoz tartozik. A készítő a következő DS-Russia-Demo. Dizájner - Dubina Nikolay (Moscow, Russia) - august 1999 (kapcsolattartáshoz használja a következő címet: http://www.wt.aha.ru/d-studio/). Letöltés DS Russia Demo ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, latin betűtípusok, orosz betűtípusok. Betű mérete - csak 60 Kb
| Szerzői jog | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. |
| Család | DS Russia Demo |
| Nyomkövetés | Regular |
| Azonosság | DubinaNikolay(Moscow,Russia)-august1999: DS Russia Demo: 1999 |
| Teljes név | DS Russia Demo |
| Verzió | Version 1.0; 1999; initial release |
| PostScript név | DSRussiaDemo |
| Előállító | DS-Russia-Demo |
| Méret | 60 Kb |
| Védjegy | DS Russia Demo is a trademark of the Dubina Nikolay (Moscow, Russia) - august 1999. |
| Dizájner | Dubina Nikolay (Moscow, Russia) - august 1999 |
| A dizájner URL-je | http://www.wt.aha.ru/d-studio/ |
| A szolgáltató URL-je | http://www.wt.aha.ru/vedi/ |
| Leírás | This font is stylized under history cyrillic letter (Demo version) |

Csatlakoztathatja a betűtípust DS Russia Demo az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-russia-demo);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS Russia Demo', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Russia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Russia Demo!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.