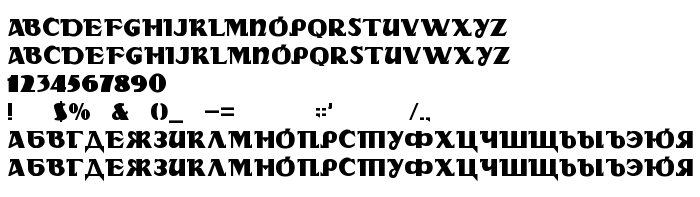
Ezen az oldalon letöltheti DS Rada a betűtípus verziót Version 1.3; 1999, amely a DS Rada (Medium tracing). betűtípus családhoz tartozik. A készítő a következő DS-Rada. Dizájner - Dubina Nikolay (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés DS Rada ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 81 Kb
| Szerzői jog | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Család | DS Rada |
| Nyomkövetés | Medium |
| Azonosság | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Teljes név | DS Rada |
| Verzió | Version 1.3; 1999 |
| PostScript név | DSRada |
| Előállító | DS-Rada |
| Méret | 81 Kb |
| Védjegy | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Dizájner | Dubina Nikolay |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.wt.aha.ru/d-studio/ |
| Leírás | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Csatlakoztathatja a betűtípust DS Rada az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-rada);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS Rada', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.