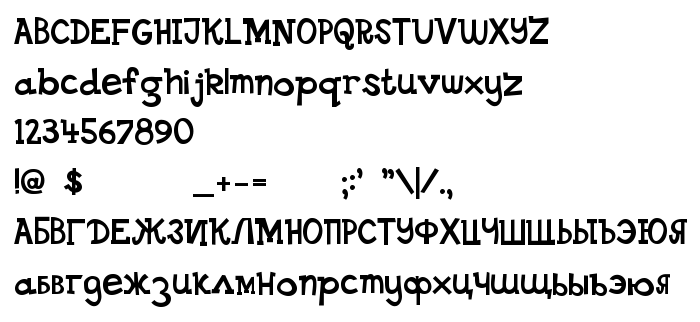
Ezen az oldalon letöltheti DS Goose a betűtípus verziót Version 1.1; 2001, amely a DS Goose (Regular tracing). betűtípus családhoz tartozik. A készítő a következő DS-Goose. Dizájner - David Buck (eng.) & Dubina Nikolay (rus.) (kapcsolattartáshoz használja a következő címet: http://www.sparkytype.co.nz/). Letöltés DS Goose ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 70 Kb
| Szerzői jog | Copyright (c) David Buck (eng.) & Dubina Nikolay (rus.), 2001. All rights reserved. |
| Család | DS Goose |
| Nyomkövetés | Regular |
| Azonosság | DavidBuck(eng.)&DubinaNikolay(rus.): DS Goose: 2001 |
| Teljes név | DS Goose |
| Verzió | Version 1.1; 2001 |
| PostScript név | DSGoose |
| Előállító | DS-Goose |
| Méret | 70 Kb |
| Védjegy | DS Goose is a trademark of the David Buck (eng.) & Dubina Nikolay (rus.). |
| Dizájner | David Buck (eng.) & Dubina Nikolay (rus.) |
| A dizájner URL-je | http://www.sparkytype.co.nz/ |
| A szolgáltató URL-je | http://vedi.d-s.ru/ |
| Leírás | This is a free font from the Chankstore, www.chank.com. This font is for your personal or commercial use, but if you use this font commercially, please buy some more fonts from http://www.chank.com/fonts/index.html |

Csatlakoztathatja a betűtípust DS Goose az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-goose);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS Goose', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-goose" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Goose', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Goose!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.