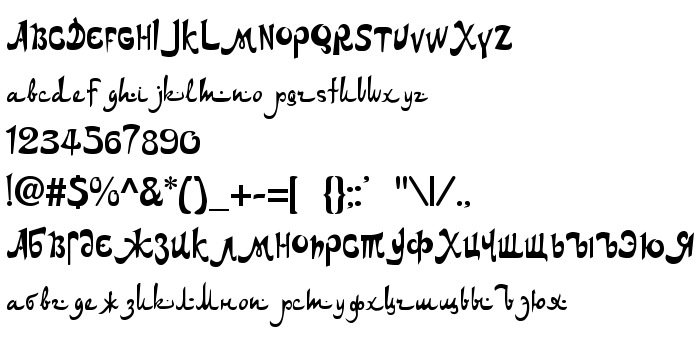
Ezen az oldalon letöltheti DS Arabic a betűtípus verziót Version 1.1; 1999, amely a DS Arabic (Regular tracing). betűtípus családhoz tartozik. A készítő a következő DS-Arabic. Dizájner - O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés DS Arabic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, filmekből való betűtípusok, hieroglifaszerű betűtípusok. Betű mérete - csak 63 Kb
| Szerzői jog | Copyright (c) Dubina Nikolay /D-Studio - Moscow/,, 1999. All rights reserved. |
| Család | DS Arabic |
| Nyomkövetés | Regular |
| Azonosság | DubinaNikolay/D-Studio-Moscow/,: DS Arabic: 1999 |
| Teljes név | DS Arabic |
| Verzió | Version 1.1; 1999 |
| PostScript név | DSArabic |
| Előállító | DS-Arabic |
| Méret | 63 Kb |
| Védjegy | DS Arabic is a trademark of the Dubina Nikolay /D-Studio - Moscow/,. |
| Dizájner | O.Snarskiy 1975/ Dubina Nikolay 1999 - [email protected] |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.wt.aha.ru/d-studio/ |
| Leírás | Font is arabic style design. It is created on outlines O. Snarskiy (1975) |

Csatlakoztathatja a betűtípust DS Arabic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-arabic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS Arabic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-arabic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Arabic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Arabic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.