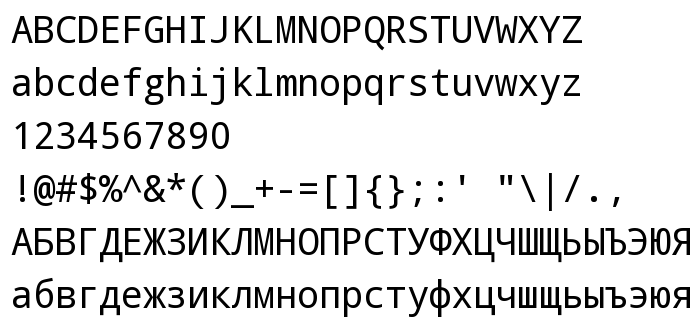
Ezen az oldalon letöltheti Droid Sans Mono a betűtípus verziót Version 1.00, amely a Droid Sans Mono (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Ascender Corporation. Dizájner - Google Android (kapcsolattartáshoz használja a következő címet: http://www.ascendercorp.com/typedesigners.html). Letöltés Droid Sans Mono ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, paragraph, programming. Betű mérete - csak 115 Kb
| Család | Droid Sans Mono |
| Nyomkövetés | Regular |
| Azonosság | Ascender - Droid Sans Mono |
| Teljes név | Droid Sans Mono |
| Verzió | Version 1.00 |
| PostScript név | DroidSansMono |
| Előállító | Ascender Corporation |
| Méret | 115 Kb |
| Védjegy | Droid is a trademark of Google and may be registered in certain jurisdictions. |
| Dizájner | Google Android |
| A dizájner URL-je | http://www.ascendercorp.com/typedesigners.html |
| A szolgáltató URL-je | http://www.ascendercorp.com/ |
| Az engedély leírása | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Csatlakoztathatja a betűtípust Droid Sans Mono az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=droid-sans-mono" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=droid-sans-mono);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Droid Sans Mono', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=droid-sans-mono" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Droid Sans Mono', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Droid Sans Mono!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.