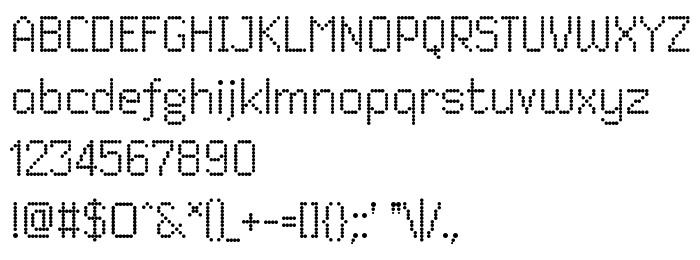
Ezen az oldalon letöltheti Dited a betűtípus verziót Version 1.000 2009 initial release, amely a Dited (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Oleg Zhuravlev (Creatica), Jovanny Lemonad. Dizájner - Oleg Zhuravlev, Jovanny Lemonad (kapcsolattartáshoz használja a következő címet: http://goldcrap.ru). Letöltés Dited ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, dots, high-tech. Betű mérete - csak 32 Kb
| Család | Dited |
| Nyomkövetés | Regular |
| Azonosság | OlegZhuravlev(Creatica),JovannyLemonad: Dited: 2009 |
| Teljes név | Dited |
| Verzió | Version 1.000 2009 initial release |
| PostScript név | Dited |
| Előállító | Oleg Zhuravlev (Creatica), Jovanny Lemonad |
| Méret | 32 Kb |
| Védjegy | Dited is a trademark of Oleg Zhuravlev (Creatica), Jovanny Lemonad. |
| Dizájner | Oleg Zhuravlev, Jovanny Lemonad |
| A dizájner URL-je | http://goldcrap.ru |
| A szolgáltató URL-je | http://jovanny.ru |
| Az engedély leírása | Jovanny Lemonad fonts do not come with an explicit license. Their website states: "The project of freeware fonts is created by designers who have drawn, and after have allowed to extend the fonts free of charge. Everyone can take part in the given project. For this purpose it is enough to draw a font in any vector editor in uniform scale, then to send this file to me. If you have any questions, write." He also writes: "I am engaged in creation free fonts, generally the accidental. I like experimental typographics that strongly influences my works. For this reason still i do the difficult experimental things connected with fonts and letters. Since 2008 i do the project of free fonts, created by designers for designers." |

Csatlakoztathatja a betűtípust Dited az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=dited);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Dited', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=dited" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dited', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dited!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.