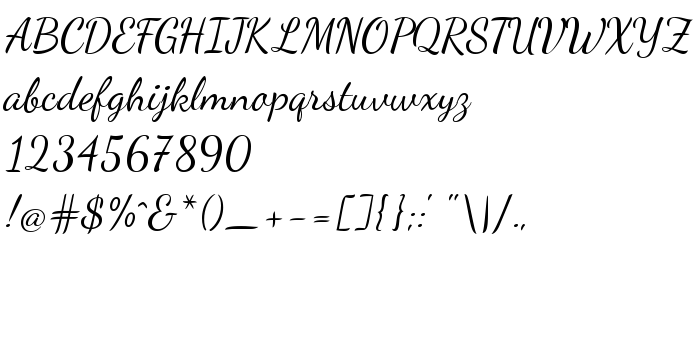
Ezen az oldalon letöltheti Dancing Script OT a betűtípus verziót Version 1.000, amely a Dancing Script OT (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Pablo Impallari. www.impallari.com. Dizájner - Impallari Type. Letöltés Dancing Script OT ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: cursive, cute, feminine. Betű mérete - csak 27 Kb
| Család | Dancing Script OT |
| Nyomkövetés | Regular |
| Azonosság | FONTLAB:OTFEXPORT |
| Teljes név | Dancing Script OT |
| Verzió | Version 1.000 |
| PostScript név | DancingScriptOT |
| Előállító | Pablo Impallari. www.impallari.com |
| Méret | 27 Kb |
| Védjegy | Dancing Script OT is a trademark of Pablo Impallari. www.impallari.com. |
| Dizájner | Impallari Type |
| Az engedély leírása | Copyright (c) 2010, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Dancing Script OT az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=dancing-script-ot" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=dancing-script-ot);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Dancing Script OT', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=dancing-script-ot" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dancing Script OT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dancing Script OT!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.